söndag 26 september 2010
appelgran.blogspot.com
Fred.
torsdag 25 mars 2010
Bilddagboken.se tema som älskar bakgrunder
Detta tema som älskar bakgrunder finns på Userstyles.org.
Vid frågor om hur man installerar temat så kommer jag snart att skriva ett inlägg på ämnet. D.v.s. om ni använder den bästa webbläsaren, Opera.
Om ni använder Firefox, går ni in på userstyles.org länken och klickar installera. Klar.
Om ni använder Chrome, går det typ inte att använda temat. Nyaste Opera är lika minimalistiskt som Chrome och lika snabbt. Byt.
Om ni använder Internet Explorer, går det inte att använda temat. Byt webbläsare omedelbums.
Före:

Efter:

Installera teman i Opera
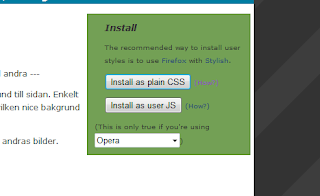
 För att installera teman i Opera så behöver man ladda ner filen innehållande den magiska koden. En .css fil. På userstyles.org bör det se ut ungefär som till höger på bilden. Där väljer du Install as plain CSS och Opera öppnar då .css filen i webbläsaren. Öppna menyn i Opera > Sida > Spara som... och så sparar du filen någonstans där du kommer ihåg den men inte ligger i vägen.
För att installera teman i Opera så behöver man ladda ner filen innehållande den magiska koden. En .css fil. På userstyles.org bör det se ut ungefär som till höger på bilden. Där väljer du Install as plain CSS och Opera öppnar då .css filen i webbläsaren. Öppna menyn i Opera > Sida > Spara som... och så sparar du filen någonstans där du kommer ihåg den men inte ligger i vägen.
Sen surfar du till Bilddagboken.se (eftersom temat var till den sidan). När du är inne på sidan klickar du på F12 och väljer inställningar för webbplats... > Utseende och längst ner där så väljer du filen du sparade. Uppdatera sidan och du är klar.
Extra: om du ändrar i .css filen så behöver du uppdatera valet av stilmallen i Opera, d.v.s. F12 o.s.v. och välja en annan fil och sen välja tillbaka. Mycket besvärligt. Istället kan man enkelt fixa sej en knapp som gör detta.
I menyn välj Inställningar > Inställningar > Avancerat > Genvägar. Skriv F5 i sökrutan och du kommer få upp vad knappen F5 gör, troligtvis gör den "Reload". Markera den raden och klicka på redigera. Se till så att det står "Reload & Reload stylesheet & Refresh display" klicka ok eller något och du är klar. Tryck F5 och Opera kommer utföra allt du sagt åt Opera att utföra.
Känns som om jag borde göra en videoguide eller något, säj till isf.
onsdag 24 mars 2010
Första BDB temat på Userstyles.org
Före:

Efter:

onsdag 24 februari 2010
Eget tema på bilddagboken, svartvit graffiti

Ja ni ser på bilden hur det ser ut, bättre än att beskriva.. Passar ihop med det mörkgula/gulbruna temat på Bilddagboken.
#topHolder {
background-image: url('http://img685.imageshack.us/img685/1246/bdb11.jpg') !important;
background-position: center top !important;
padding-top: 150px !important;
}
#holder {
background-image:url('http://img8.imageshack.us/img8/9003/bdbnere2.png') !important;
background-repeat: repeat-y !important;
background-position: center top !important;
padding-left: 100px !important;
padding-right: 100px !important;
}
Hur man använder koden berättas i ett annat inlägg av mej.
EDIT: Ändrat länkarna till bilderna som används, först från en host som inte tillät hotlinking sen från tinypic som förminskade bilderna.
Rensa upp på Bilddagboken
Det är möjligt att ta bort hela högerdelen på Bilddagboken. D.v.s. fokus och en massa reklam. För att göra detta använd:
#rightAdContent {
display: none !important;
}
Men Fokus vill man ju gärna ha kvar, vem klarar sej utan dessa nödrop från landets alla fjortisar? Ingen, men det går att ta bort reklamen och ändå behålla fokus. Med följande:
#rightAdContent {
height: 146px !important;
overflow: hidden !important;
}
Hur man använder koden står beskrivet i ett annat inlägg av mej.
Annonser på Bilddagboken gjorda i flash har en tendens att strunta i css kodningen och därför visas de ändå, men man slipper fortfarande 3/4 annonser.
Eget tema till Bilddagboken

Vi är alla överens om att bilddagboken ser ut som stryk. Men det går att ändra på, man kan designa om det själv. Åtminstone kan jag det.. Jag ska berätta hur man gör, men här är först lite kod:
#topHolder {
background-image: url('http://img714.imageshack.us/img714/371/bdb7.png') !important;
background-position: center top !important;
padding-top: 150px !important;
}
#holder {
background-image:url('http://img168.imageshack.us/img168/9074/bdbnere.png') !important;
background-repeat: repeat-y !important;
background-position: center !important;
padding-left: 0px !important;
padding-right: 0px !important;
}
#topHolder är toppen, jag la till lite utrymme (150px) och fixade en egen bakgrundsbild. Mall för photoshop cs4 finns här, om du vill göra en egen design.
#holder är mitten, där allt innehåll är, alltså inte hela vägen ut till kanten, tyvärr. Det försämrar möjligheterna för en roligare design..
För att använda css koden gör du såhär: (i webbläsaren Opera.)
1. kopierar koden, klistrar in i notepad
2. sparar som vadsomhelst.css var som helst
3. i Opera, Visa > Stilmallar > Visningslägen > Utseende och där längst ner väljer du bläddra och letar upp din .css fil
Om du föredrar Firefox har Glappkäft skrivit ett ganska bra inlägg på ämnet.
Mouseover/hover for the blogspot navbar
To make the blogspot navigation bar non transparent whenever the mousepointer is around you add:
#navbar-iframe:hover {
opacity: 1.0 !important;
filter: alpha(opacity=100) !important;
}
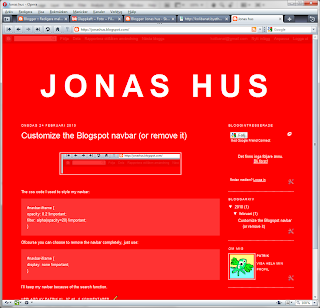
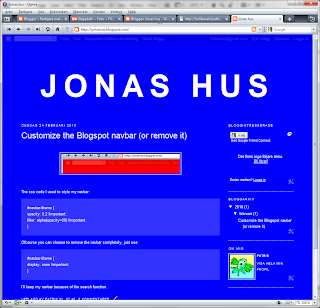
The extreme red/blue design
The design is a tribute to A Clockwork Orange, which is one of my absolute favourite movies. The titles in the beginning of the movie are displayed with big white text on every other red, every other blue background. If you want to download it: link.
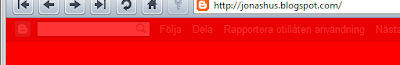
Customize the Blogspot navbar (or remove it)
The css code I used to style my navbar:
#navbar-iframe {
opacity: 0.2 !important;
filter: alpha(opacity=20) !important;
}
Ofcourse you can choose to remove the navbar completely, just use:
#navbar-iframe {
display: none !important;
}
I'll keep my navbar because of the search function.